Hexo个人博客的搭建
前言
此篇文章不具体讲解整个博客项目的web技术实现(待后续系统学习完成后补充),纯操作流程,旨在介绍此博客搭建过程及经验(小白起步),实现一个上传学习笔记与心得的平台,当然,目前有CSDN,简书等等公共平台基本可以实现所想要的功能,而个人博客的特点在于它是一个完全属于自己的个人网站,相当于一个人的映射,话不多说,我们直接进入正题。
一、环境搭建
git环境配置
node环境配置
安装node:点击进入https://nodejs.org/en/

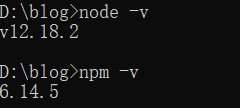
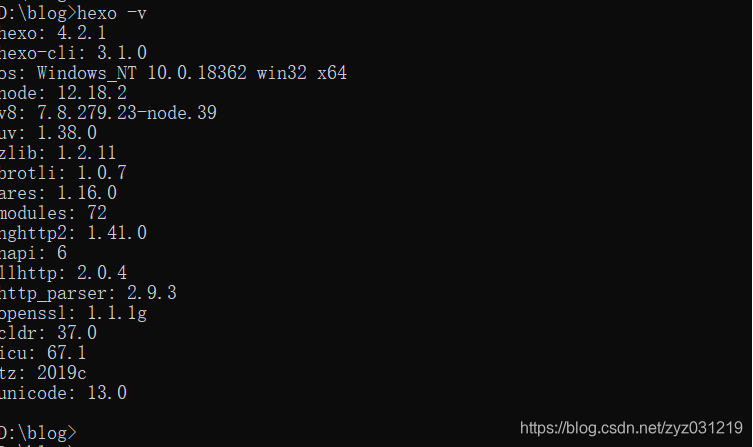
下载LTS版本并安装,验证如下:

出现版本号则表示安装完成;配置环境变量:
- 安装包管理器:
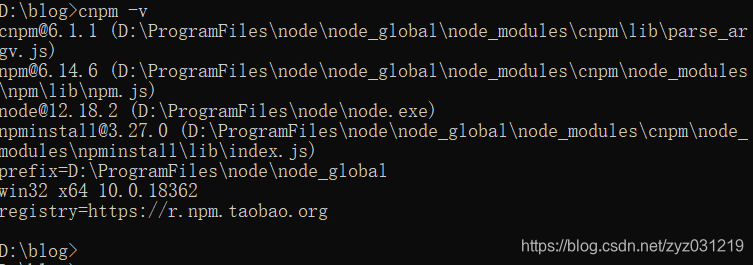
cnpm工具安装完成:npm install –g cnpm –registry=https://registry.npm.taobao.org
- 安装好node和git后:安装hexo框架(可能速度较慢,耐心等待)
检验安装完成:cnpm install –g hexo-cli
二、hexo博客配置
博客文件安置
环境已搭建完成,接下来正式进入博客搭建:
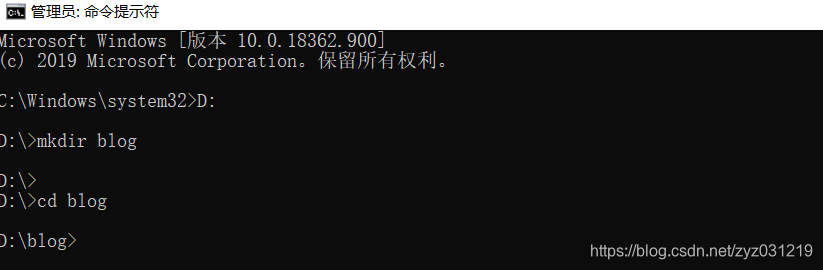
- 首先cmd以管理员身份运行,切换目录到D盘:(具体指令操作如图)
先创建blog文件夹用于存放博客文件:$mkdir blog
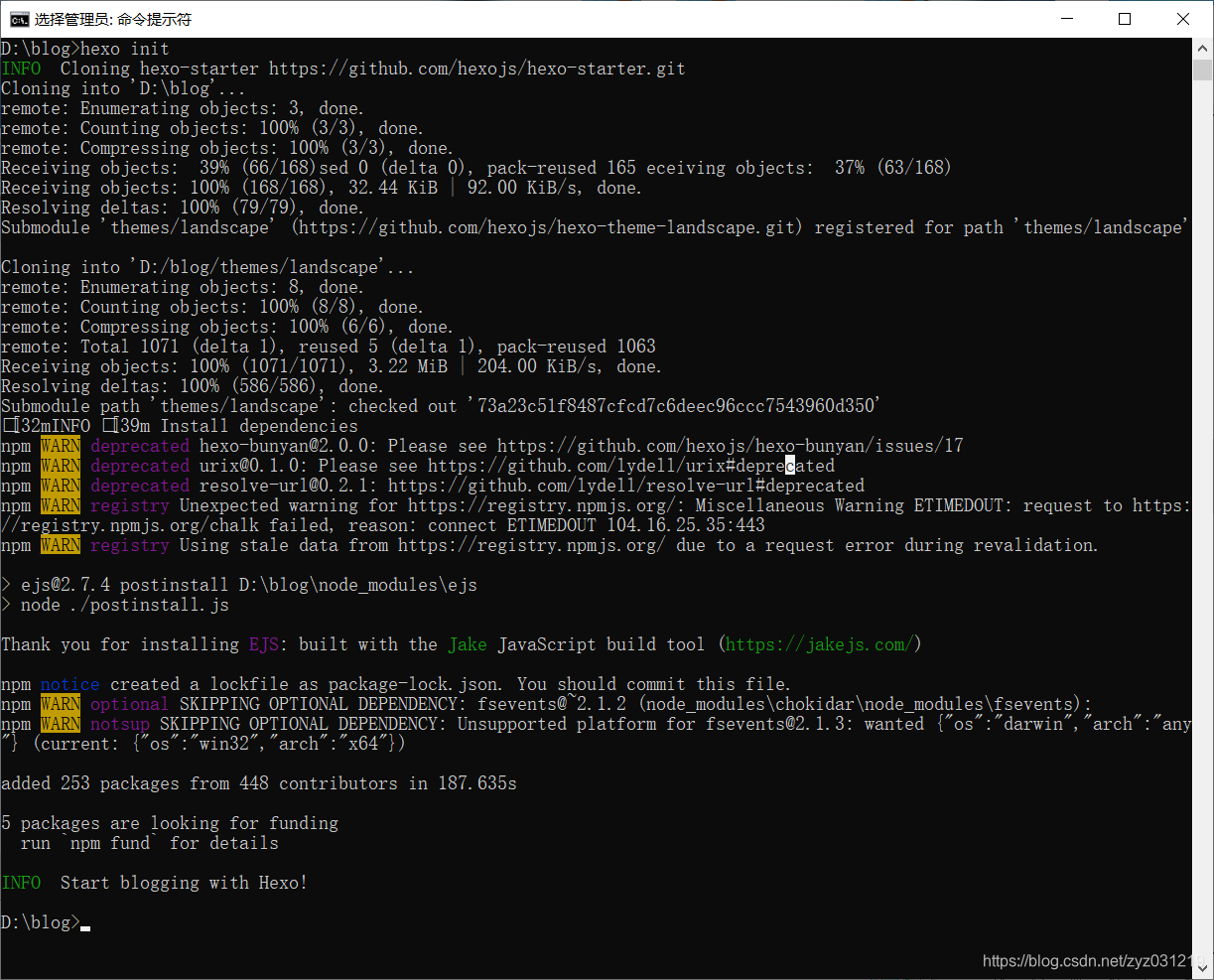
之后所有cmd命令操作都是在此目录下完成, - hexo init初始化博客,如下:
hexo init
- 此时在blog文件夹下可以看到生成的文件,然后启动:
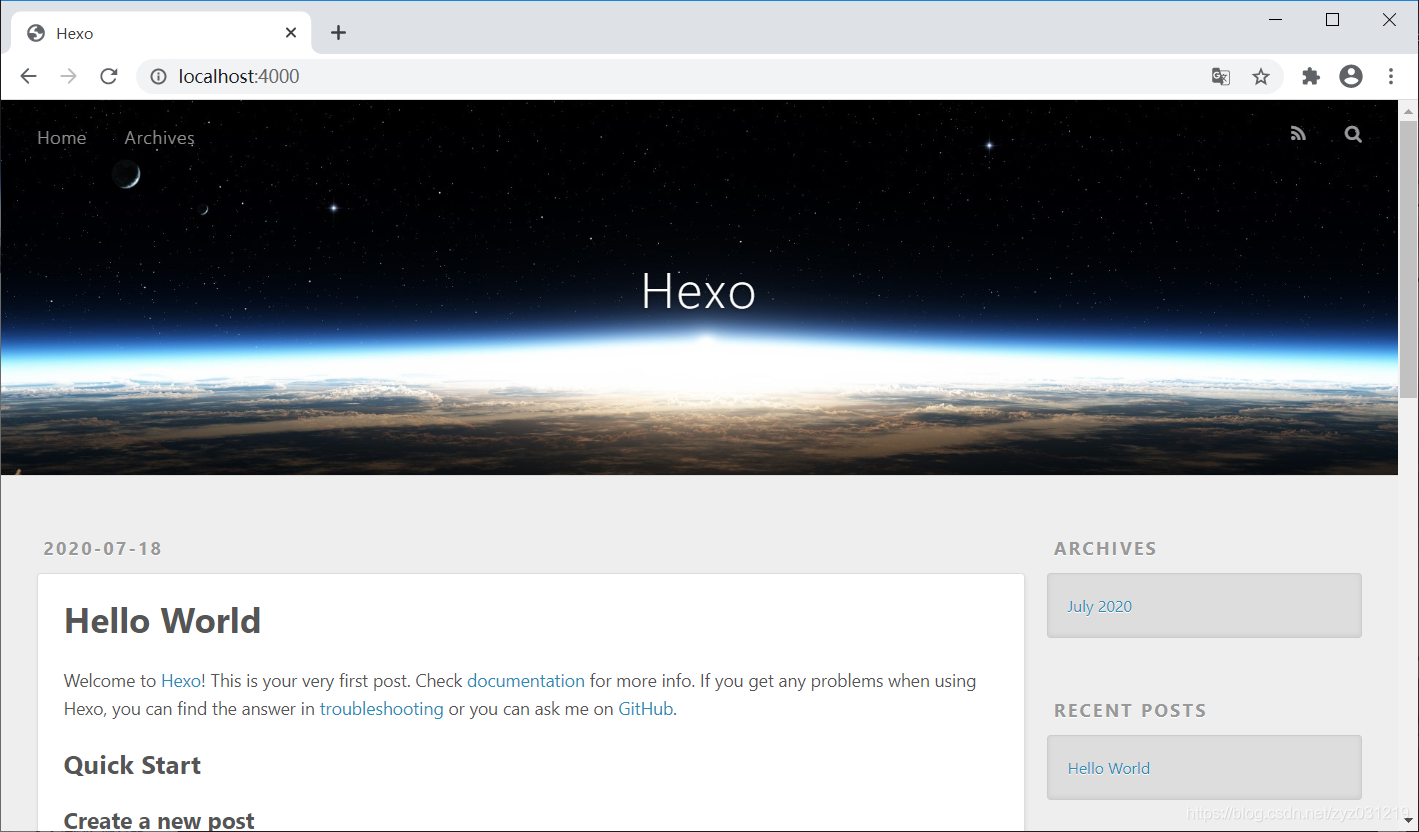
hexo server - 在浏览器打开http://localhost:4000/

那么本地博客已搭建完成,
主题配置
此时只是默认主题,然后我们修改个个性点的主题,可以在hexo官网查看选择自己喜欢的一款下载,
hexo官方主题:https://hexo.io/themes/
很多主题都不错,比如这里我比较推荐
Next,https://github.com/iissnan/hexo-theme-next
butterfly, https://github.com/jerryc127/hexo-theme-butterfly
Sakura https://github.com/honjun/hexo-theme-sakura
(考虑到下载较慢后两款我已下载可联系我直接分享)
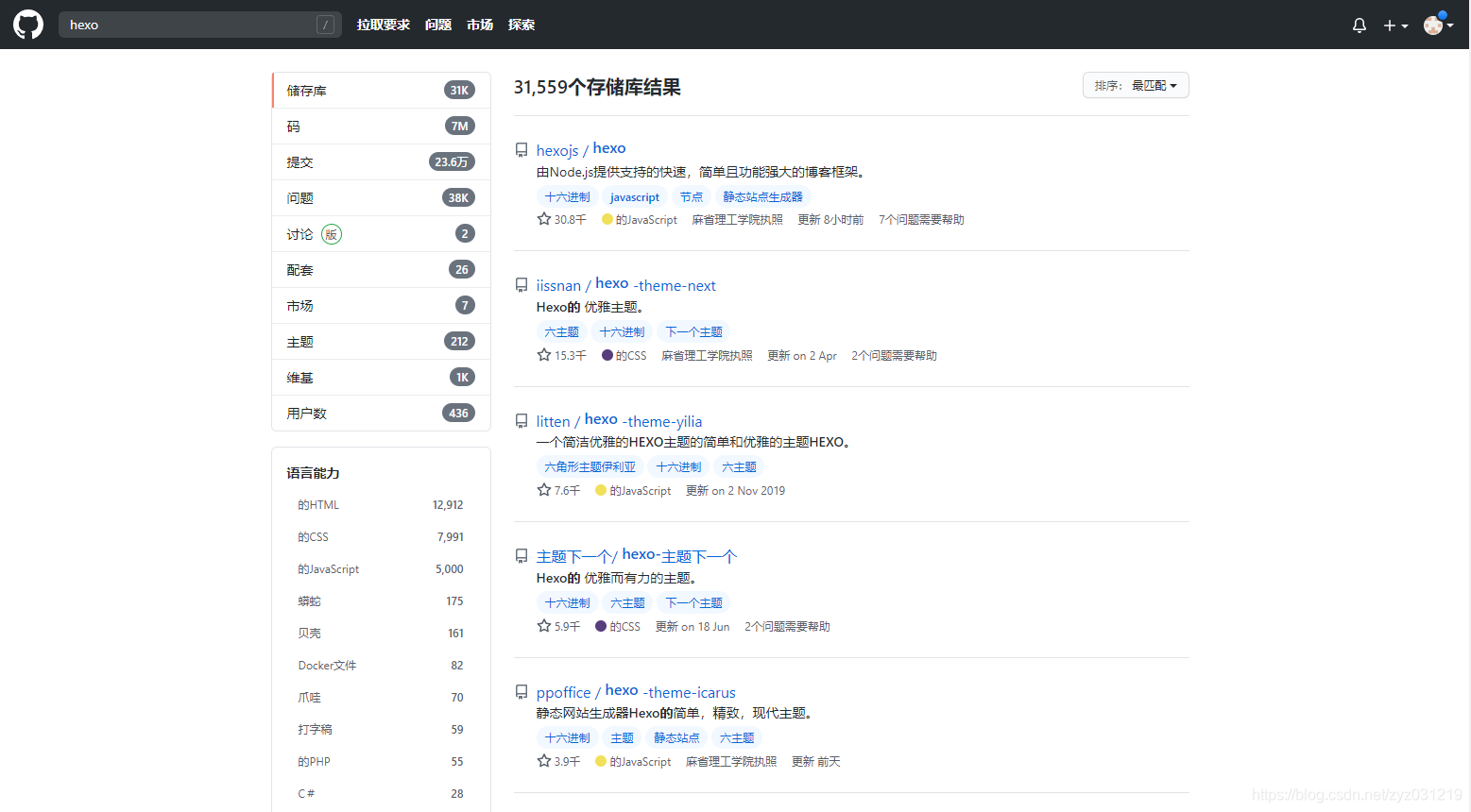
更多主题请在GitHub自行查找下载: https://github.com/search?q=hexo
这里我用的是matery主题:
此时将下载好的文件放到themes文件夹下(landscape是初始主题):
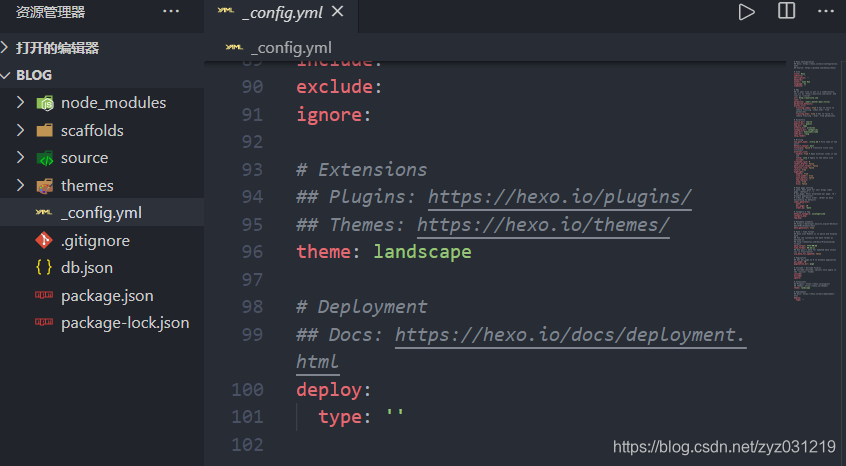
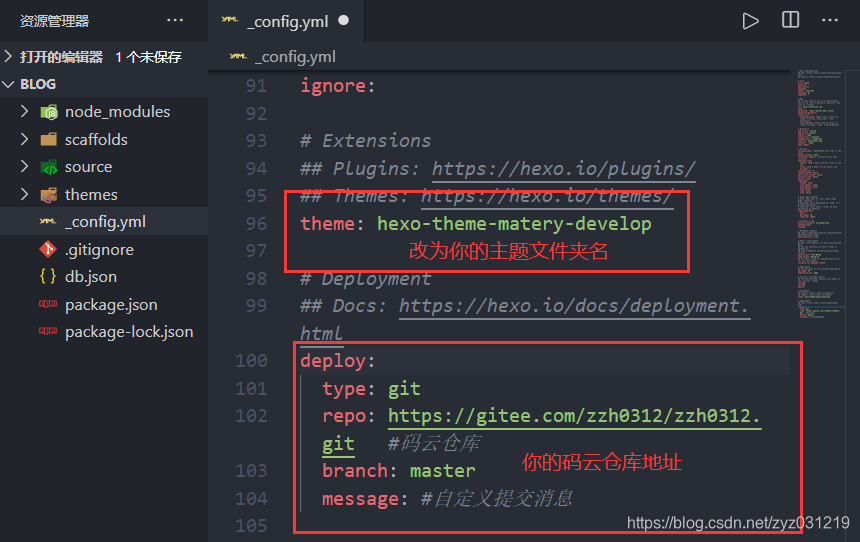
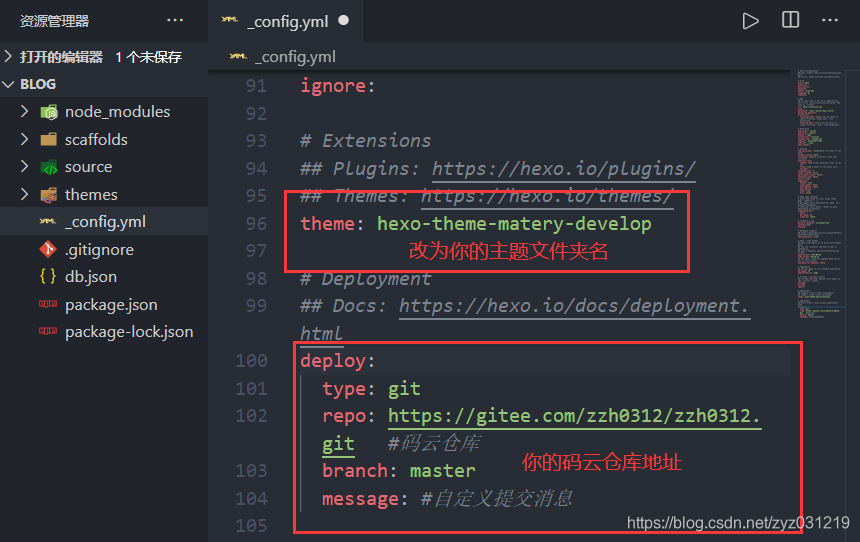
然后修改根目录下的配置文件 _config.yml(这里有两个同名配置文件,blog下的是根目录配置文件,主题matery里的是主题配置文件)
修改后:
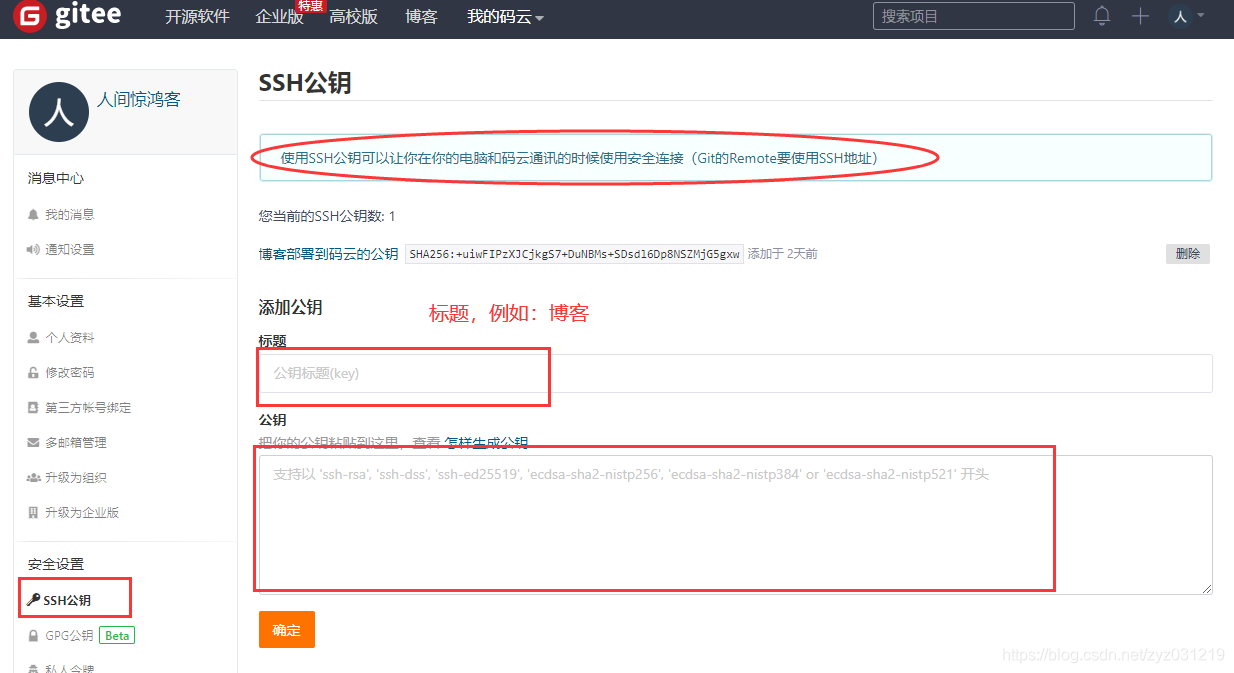
三、码云仓库配置
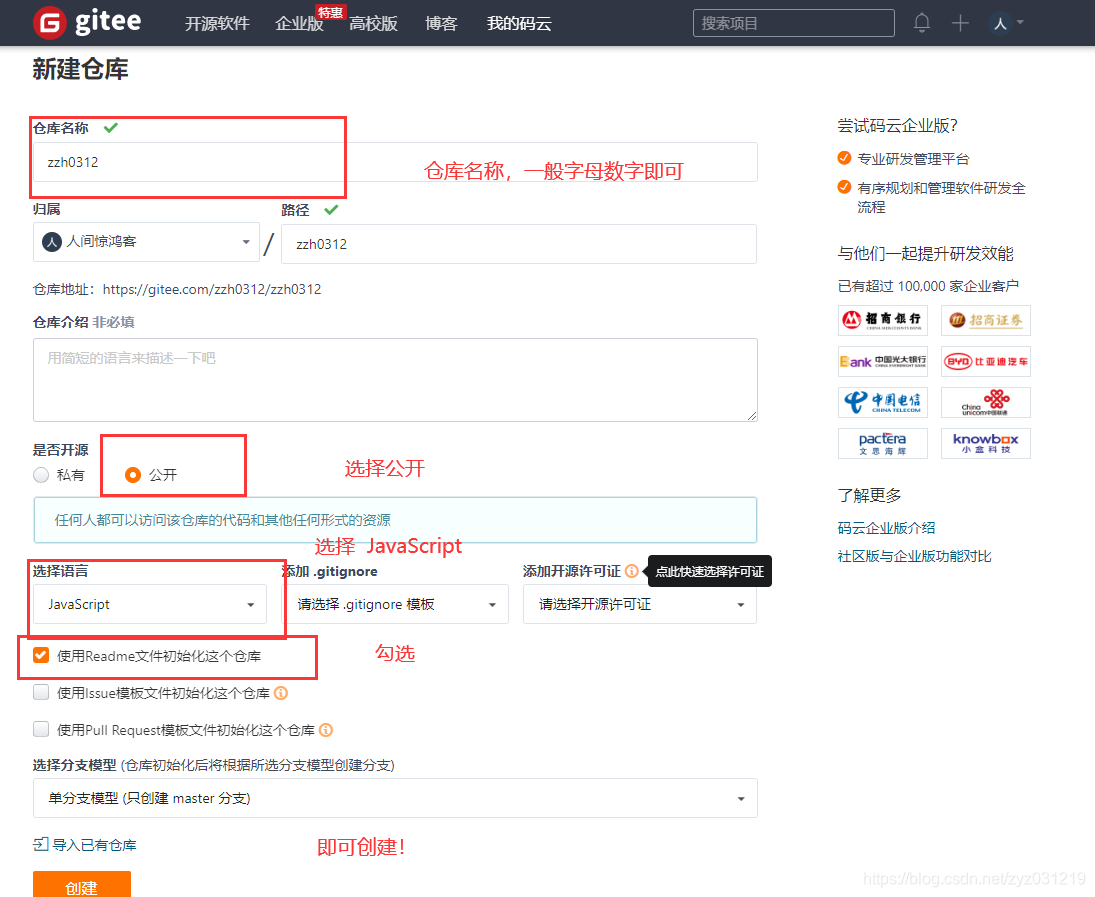
这里需要码云仓库,此时去码云部署:
- 首先注册码云账号并完成手机号绑定(就是普通注册流程),随后进入创建仓库:

提取码云仓库地址:
此时转到配置文件的修改,即:
接下来回到cmd命令界面,Ctrl+c断掉连接,开始把我们的本地博客部署到码云仓库上;
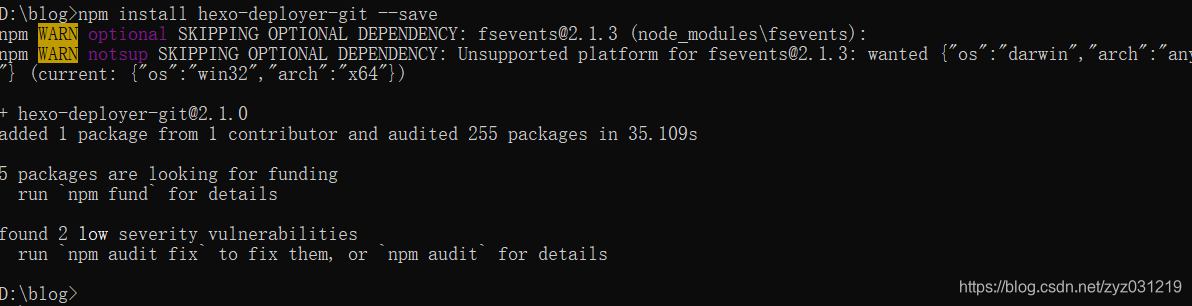
安装部署插件;命令npm install hexo-deployer-git –save
接下来我们先在本地测试主题是否配置成功:
hexo clean //清空已经存在的hexo网站文件
hexo generate(可简写g) //依据网页文件和新的css样式生成新的网站文件
hexo server(可简写为s) //启动本地服务器,可以在localhost:4000查看网站修改效果
接下来我们重新测试码云端的配置结果:
hexo g //生成网站文件
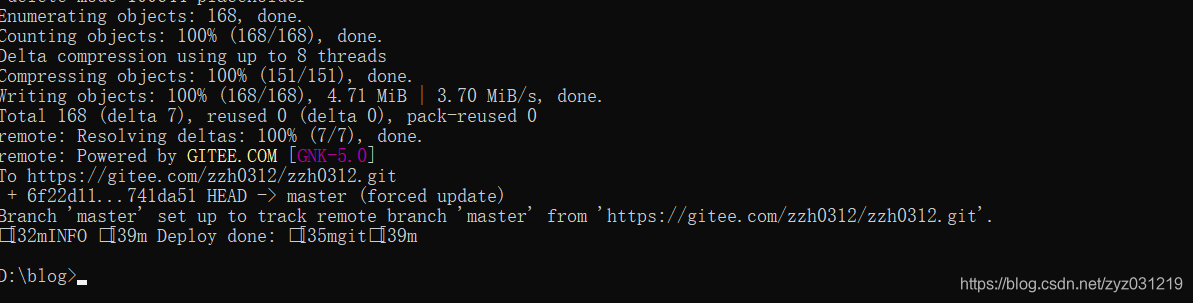
hexo d //上传到远程在码云上新建的仓库
//也可以采用一键部署
hexo g --d

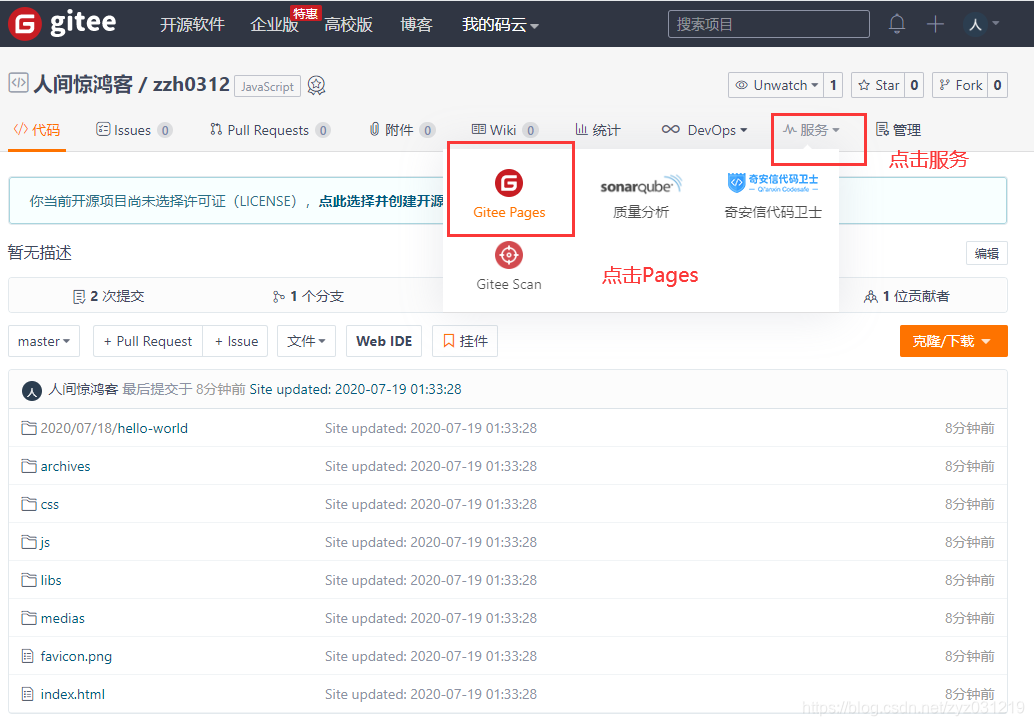
部署完成后,进入仓库

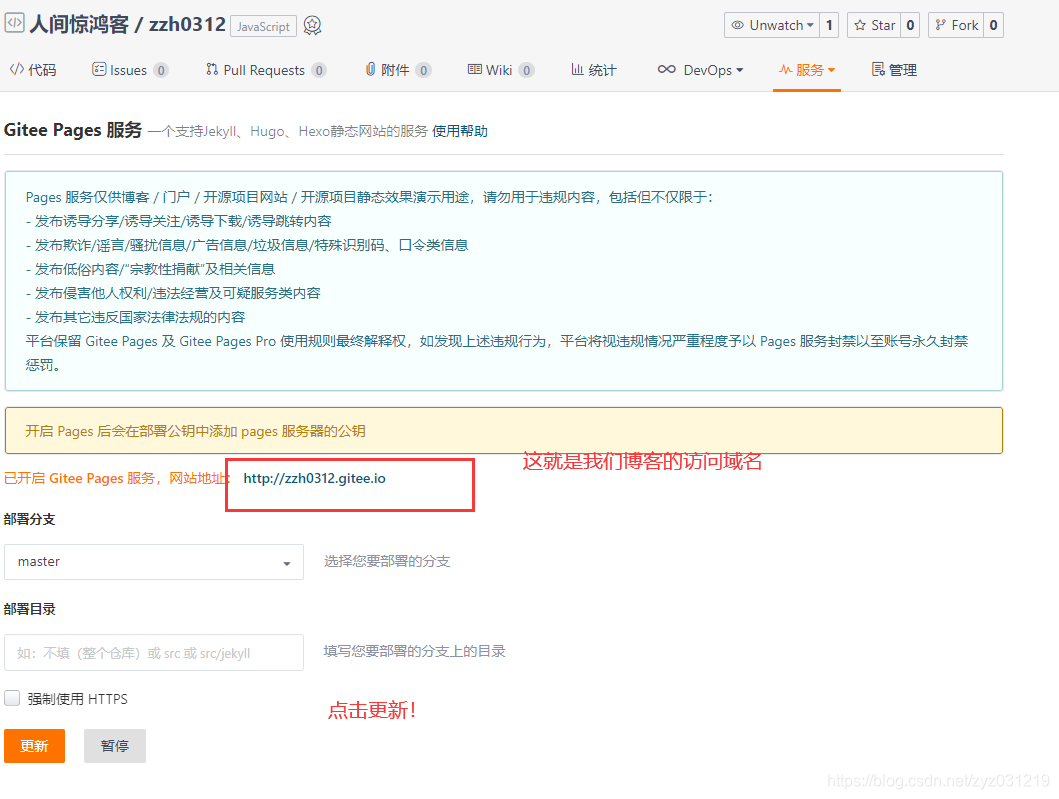
最后我们点击网站地址查看效果: 到这里我们的博客已经初步的部署完成,
到这里我们的博客已经初步的部署完成,
剩下的任务就是修改样式;
本地书写博客并发布:
这里尤其注意的是每次更新文章时;
本地三连:
hexo clean
hexo g
hexo s即可查看效果
发布到网站:
hexo clean
hexo g
hexo d //(两步可缩写成hexo g --d)然后一定要记得去码云同步更新!